Informações técnicas e diversas
Nessa parte você terá várias informações sobre o FlatPress CMS.
Esqueci a senha e agora ?
Exclua o arquivo %%setup.lock de dentro da pasta fp-content/, faça backup de seu fp-content/config/ se você personalizou muito o FlatPress e reinicie a configuração (aponte para index.php ou setup.php);
uma vez solicitado, crie um usuário com o mesmo nome de usuário do antigo e ele será substituído. Restaure seu backup de configuração/diretório uma vez feito.
BBCode e Elementos Disponíveis
BBCode é uma linguagem de marcação simples de entender que permite que você mantenha seu blog sem saber sobre HTML. Para uma visão geral, veja bbcode.org (en).
Foi implementada no FlatPress utilizando a classe PHP StringParser_BBCode de Christian Seiler.
Elementos de conteúdo
Cabeçalho
[h2] Título 2º nível [/h2]
[h3] Título 3º nível [/h3]
[h4] Título 4º nível [/h4]
[h5] Título 5º nível [/h5]
[h6] Título 6º nível [/h6]
Obs: Como h1 é o título do título da página, ele foi desativado
Formatação de texto
[b] negrito [/b]
[i] itálico [/i]
[u] sublinhado [/u]
[del] tachado [/del]
[size=80%] menor [/size]
[size=120%] maior [/size]
[color=COR]color[/color]
Insira o nome de uma 'COR' em inglês ou em código Hexadecimal
[size=200%][color=red][b] Veja aqui ! [/b][/color][/size]
Imagem
[img=IMAGEPATH (alt=alternate text) (title=title text) (popup=false|true) (scale=NN%) (width=N) (height=N) (float=left|right) (loading=lazy|eager)]
Os parâmetros entre parêntesis são opcionais)
- Se 'IMAGEPATH' começar com 'images/' será automaticamente substituida por '/fp-content/images/'
- 'alt' define o texto alternativo
- 'title' é o título mostrado ao passar o mouse em cima
- 'float' flutua as imagens para a esquerda (left) ou para a direita (right)
[img=images/imagem.png float="right"] - Se 'popup' for definido como 'true' e o plugin LightBox2 estiver ativado ao clicar na imagem o popup será aberto
- 'scale' cria uma miniatura 'NN%' menor que a original.
Exemplo: [img=images/picture.jpg scale=5%]
Funciona apenas para imagem local. Ao usar esse atributo, 'popup=true' será atribuido automaticamente. - 'width' e 'height' definem a largura ou altura da imagem em pixels
[img=images/imagem.png width="20px" height="30px"]
Será gerado uma imagem menor se o plugin 'Thumb' estiver ativo e 'popup=true' será atibuido para abrir a imagem original - 'loading' define o método de carregamento 'lazy' (melhor desempenho)
[img="caminhoDaImagem/arquivo.jpg" alt="Texto alternativo" title="Título da imagem" popup="true" width="200px" height="200px" float="right" loading="eager"]
Listas
[list]
[*] lista não ordenada
[*] lista não ordenada
[/list]
[list=#]
[*] lista ordenada 1
[*] lista ordenada 2
[/list]
Outros
[quote] texto de citação [/quote]
[code] código [/code]
[url] https://www.page.com [/url]
[url=http://www.mypage.com] texto do link [/url]
[mail] user@example.org [/mail]
[mail=user@example.org] descricão do link de email [/mail]
[html] HTML aqui [/html]
conteúdo apresentado como HTML na página web, porém após salvar essas tags irão aparecer como entidades HTML, o ideal é ir em Plugins->BBCode e "Ativar o uso de HTML junto com o BBCode"
[video=URL] permite inserir um vídeo do YouTube, Vimeo ou Facebook em sua entrada
por exemplo [video=https://www.youtube.com/watch?v=h_GTIqFwvLo]
BBCode de outros plugins
[more] (do plugin Read More) - quebra o texto ao localizar esse bbcode e insere na página principal o link "Leia mais…" que pode ser clicado para ver o resto da postagem
[entryurl=ENTRY-ID] Texto [/entryurl] e [iurl=PAGE] Link [/iurl] ( do plugin Internal URLs): Esses elementos criam links para páginas ou entradas estáticas
Widgets
O que é um widget ?

Um widget é um componente dinâmico exibido (dependendo do tema e da sua configuração) em uma barra superior, na barra lateral direita (padrão), etc. para imprimir o conteúdo da página quando chamado. O FlatPress os chamas de "widget" e não de "blocks" porque vê os blocos como elementos passivos que apenas exibem conteúdo, enquanto os widgets (que são codificados em php como plugins comuns) podem obviamente executar código.
Um widget pode fornecer funções mais avançadas do que apenas exibir uma lista de links ( para o qual é sugerido a combinação "Página Estática + A Extensão BlockParser" ), você pode, por exemplo,
ter um widget buscando exibir um feed rss de uma página da web externa. O único limite é o que o php pode fazer.
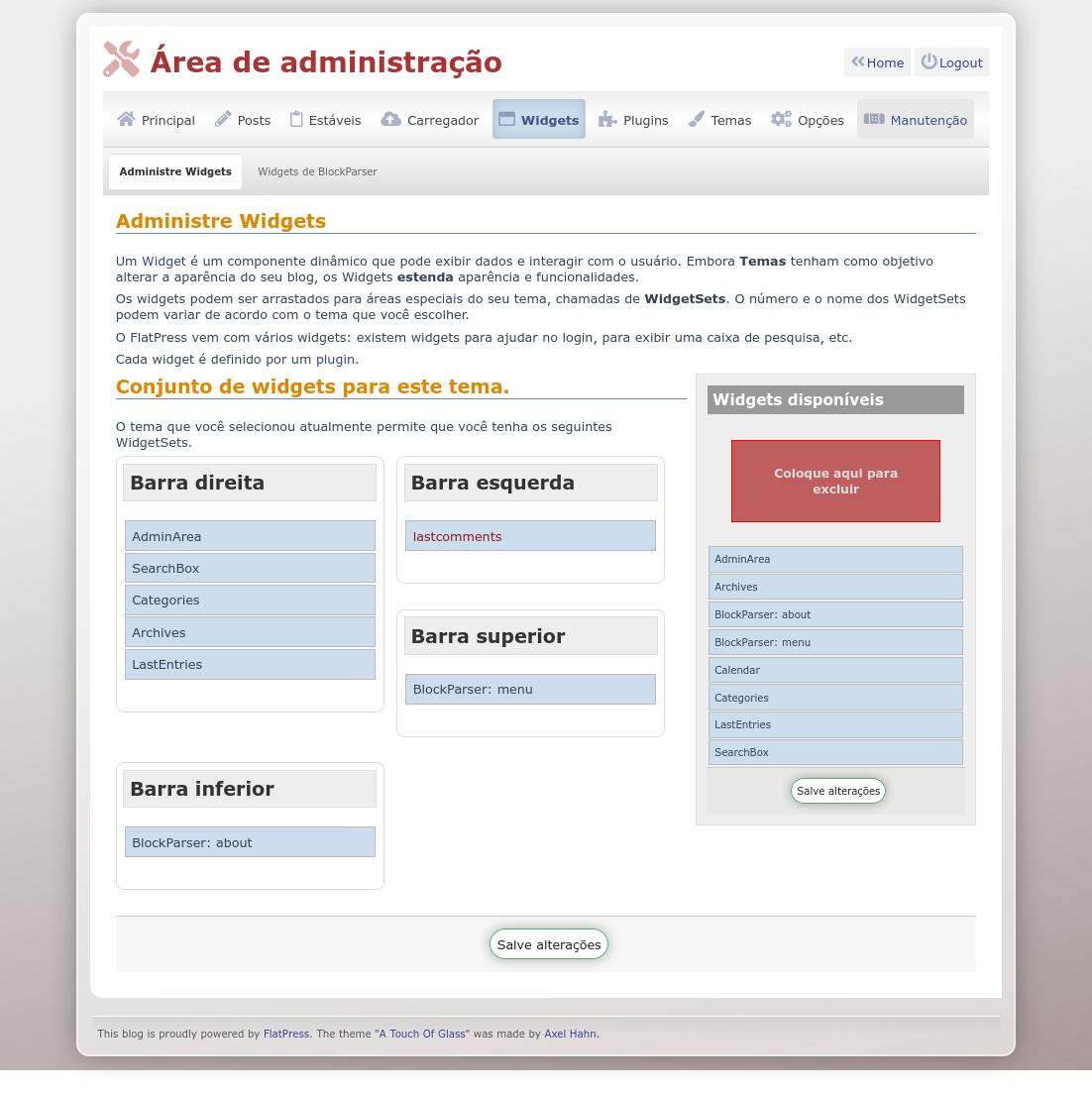
Como adiciono um novo widget ?
Adicione o plugin correspondente à lista de plugins e à lista de widgets na seção e na posição desejada.
Os widgets são organizados em grupos ou barras; cada barra pode conter qualquer número de widgets.
Essas barras são então exibidas no tema usando a tag especial {widget pos=BAR} ao qual BAR refere-se as posições 'left', 'right', 'top' e 'bottom'.
Geralmente em temas você tem uma ou mais barras de widgets pré-definidas. Normalmente você tem pelo menos a barra direita; muitos temas exibem tanto o conteúdo da barra esquerda quanto da barra direita, mesmo que tenham uma única coluna de widgets (eles os mostram juntos, um grupo após o outro).
Para adicionar um widget, basta arrastá-lo e soltá-lo da direita para a barra que deseja que apareça e salvar.
Habilitei um widget no painel de plugins, mas não aparecem nas minhas barras laterais
Widgets são plugins especiais que fornecem uma função de widget; o FlatPress não sabe onde você quer que ele apareça, então, uma vez que um widget de plugin é carregado, você deve habilitá-lo também no painel de widgets (veja o tópico acima).
Como fazer backup do meu blog FlatPress ?
Como o FlatPress funciona em arquivos simples, o backup do seu blog é sempre apenas copiar pastas e arquivos. Na maioria dos casos, você usa seu software FTP favorito (por exemplo, FileZilla) para o trabalho.
Você pode fazer backup do seu blog FlatPress em diferentes níveis:
Backup completo
Esta é a maneira mais fácil e recomendada de fazer backup pois basta copiar todo o diretório do FlatPress de seu servidor web.
Backup de conteúdo criado pelo usuário
Você pode querer fazer backup apenas do conteúdo do seu blog: entradas, páginas estáticas, arquivos carregados, comentários, configurações. Isso é útil se você planeja mover o conteúdo do seu blog para uma nova instalação do FlatPress.
Para cópia apenas da pasta fp-contents ao restaurar, pode ocorrer problemas com cache, além de não conter os plugins e temas que possam ter sido alterados e
também não é possível alterar o diretório de instalação do Flatpress nem o nome do autor.
Backup individual
Esse método só pode ser feito manualmente e é extenso, pois muitas transferências individuais precisam ser iniciadas. Somente diretórios e arquivos que diferem de uma instalação padrão do Flatpress (ou seja, você os alterou…) são copiados. Use este método se você for um usuário experiente. A melhor maneira é construir um script de backup individual fazendo o trabalho.
É muito importante incluir todos os arquivos, diretórios e plugins que não fazem parte da instalação padrão do Flatpress.
- fp-content/attachs (se usado)
- fp-content/content
- fp-content/images (se usado)
- fp-content/…minhas_extensoes… (se usado)
- fp-interface/themes/…meus_temas…
- fp-plugins/…meus_plugins… (se usado)
Diretrizes do pacote de idiomas
Os arquivos de idioma devem ser codificados em UTF-8 (sem BOM).
Quais arquivos traduzir?
- Arquivos de idioma principal: Tudo em
fp-interface/lang/(e, em seguida, seu código de idioma). A melhor prática é copiar a pasta en-us e depois traduzir arquivo por arquivo. - Arquivos de idioma do plug-in: Todos os arquivos em
fp-plugins/[nome do plug-in]/lang/ - Arquivo de idioma de configuração: o arquivo na pasta
setup/lang/
Um pacote de idiomas deve reproduzir parcialmente a estrutura de diretórios do FlatPress. O objetivo é ter um arquivo ZIP que pode ser simplesmente extraído em sua pasta FlatPress.
